Wat is metadata en hoe gebruik je het?
Metadata is extra informatie die een zoekmachine vertelt waarover een webpagina gaat. Die informatie staat niet op de site zelf, maar zit verstopt in de code en zie je pas wanneer de website in de SERP (Search Engine Results Page) of zoekresultaten verschijnt.

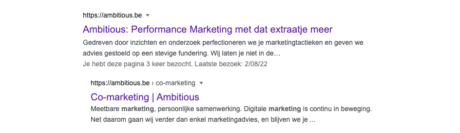
Dit is hoe metadata verschijnt in zoekmachines. De blauwe/paarse titel is de meta title. Het bevat het belangrijkste keyword en vertelt de zoekmachine waarover de website gaat. De bovenstaande zwarte URL is de site naar waar het zoekresultaat leidt. De zwarte tekst is de meta description. Het geeft de bezoeker een korte omschrijving van wat ze mogen verwachten op die specifieke webpagina.
Waarom is metadata belangrijk voor SEO?
Wanneer je geen metatags definieert, zal de zoekmachine zelf kiezen welke tekst er getoond wordt in de zoekresultaten. Daar kan het soms eens fout lopen. Met metadata heb je zelf controle over welke informatie er wordt weergegeven.
Het invullen van metadata is een belangrijke factor voor SEO optimalisatie. Door keywords in de metadata te gebruiken, zullen zoekmachines je website beter kunnen begrijpen en kan je hoger scoren in de zoekresultaten. Ook is het een belangrijke trigger om mensen te laten doorklikken naar jouw website. Met een aantrekkelijke meta description is die kans groter.
Sharen: welke meerwaarde heeft metadata?
Metadata verschijnen niet alleen in de zoekresultaten van een zoekmachine, maar ook wanneer je een link deelt op social media of een chatbericht verstuurt via een text-app. Hoe dat wordt weergegeven, kan je zelf bepalen door extra regels aan de code toe te voegen. Je kan dit aangrijpen als extra touchpoint, om een goede eerste indruk te maken.
Open Graph
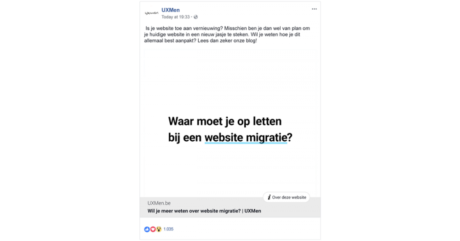
Open Graph werd in 2010 ontwikkeld om websites en social media beter met elkaar te laten samenwerken. Wanneer een link gedeeld wordt, verschijnt er een rich graph. Dat is een soort “kaartje” met een afbeelding, titel en beschrijving. Met de Open Graph meta tags heb je zelf controle over welke informatie daar verschijnt. Je kan zelf een afbeelding kiezen, een titel schrijven en een beschrijving toevoegen. Je kan dus zelf bepalen hoe jouw website in zo’n rich graph eruit zal zien wanneer mensen bijvoorbeeld jouw blogbericht delen. Dat maakt een link aantrekkelijker, zorgt voor meer visibiliteit en vergroot het engagement.

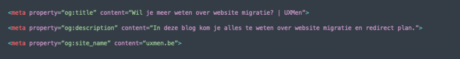
In de code zal deze opmaak er zo uitzien:

Wanneer deze regels in het head gedeelte van de code zijn toegevoegd, kan Facebook ze begrijpen en weergeven als titel, omschrijving en sitenaam.
Text apps
Ook wanneer je een link via een chat-applicatie zoals Messenger en WhatsApp deelt, wordt er een afbeelding, titel en beschrijving weergegeven. Ook dat gebeurt via het Open Graph protocol. Met aangepaste metadata krijgt de ontvanger een beter beeld van wat hij te zien krijgt als hij de link opent.

Twitter Card
Twitter heeft met de Twitter Card een eigen specifieke manier ontwikkeld om metatags in te stellen. Er zijn vier types waaruit je kan kiezen: een summary card, een summary card met grote afbeelding, een player card en een app card. De player card wordt gebruikt om video en audio clips meteen in Twitter af te spelen. Wil je een applicatie delen? Dan kan je meteen doorverwijzen naar de app store d.m.v. de app card. Attributen zoals prijs en ratings worden hiermee ook opgenomen in de Tweet.

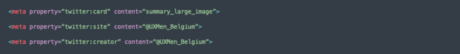
De Twitter Card wordt net als Open Graph in het head gedeelte toegevoegd en ziet er zo uit:

Let’s get meta-creative!
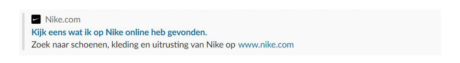
Stel je even voor, je bent druk aan het online-shoppen (niet moeilijk toch?!). Je vindt een leuk paar sneakers en wil de mening van een vriend vragen. Waarschijnlijk kopieer je dan de link en stuur je die door? Ondertussen weet je dat er op dat moment een titel, url en een beschrijving verschijnt. Als merk kan je dat moment aangrijpen om er iets extra creatief mee te doen. In dit voorbeeld koos Nike er bewust voor om geen product naam of nummer in de titel te plaatsen. “Kijk eens wat ik op Nike online heb gevonden” trekt mensen naar de website en laat hen daarbij meteen weten dat je online kan shoppen. Zo zie je maar wat er met metadata allemaal mogelijk is!

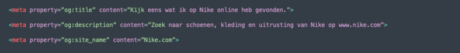
In de code ziet deze weergave er als volgt uit:

Verschil tussen standaard meta tags en Open Graph meta tags
De standaard meta tags worden door zoekmachines, zoals Google, gelezen om te begrijpen waarover een website gaat. Zo kunnen ze websites rangschikken op basis van relevantie. Hoe relevanter Google een website vindt, hoe hoger deze in de zoekresultaten verschijnt. Relevantie is natuurlijk niet de enige factor. Ook met de clickthrough rate (CTR) wordt er rekening gehouden. Op een aantrekkelijke titel en een overtuigende omschrijving zal net iets vaker geklikt worden dan een saaie variant.
De meta tags van het Open Graph protocol zijn enkel bedoeld voor social media. Zoekmachines slaan deze tags over en houden er geen rekening mee in de ranking.
De tags zorgen ervoor dat platformen zoals Facebook, LinkedIn, Twitter,... een website kan begrijpen en correct kan weergeven. Zo worden gedeelde links telkens op dezelfde manier weergegeven.
Door zowel gewone als Open Graph meta tags te definiëren, vermijd je dat er automatische teksten gevormd worden, die niet correct zijn. Je hebt zelf controle over hoe een link eruit ziet in de zoekresultaten of op sociale media. Die controle wil je toch niet kwijt?



