Hreflang Tag: SEO voor multiregionale en meertalige websites
Net als een ongemakkelijke conversatie tussen een West-Vlaming en een Brabander, hebben ook zoekmachines last van een taalbarrière. Hreflang tags helpen Google om meertalige websites te begrijpen of om websites gericht naar verschillende regio’s te categoriseren.
Waar wij het Algemeen Nederlands (AN) gebruiken om elkaar over de grens te begrijpen, grijpt Google naar de hreflang tag. Hreflang is een HTML-code die zoekmachines vertelt welke taal of regio je wilt bereiken met jouw content. Er zijn verschillende voordelen verbonden aan het gebruik van hreflangs:
- Zoekmachines tonen de juiste versie van jouw content in de SERP;
- Je vermijdt duplicated content op je website;
- Het gebruik van hreflang geeft je vindbaarheid in zoekmachines (SEO) een boost;
- Je kan je business activiteiten lanceren naar een nieuw publiek zonder dat je domein autoriteit verliest.
Wanneer heb je een hreflang attribuut nodig?
Stel je bedrijf is succesvol, stel ;-). Dan heb je misschien al overwogen om je business over de landsgrenzen heen uit te breiden. Je kan alvast starten met het inhuren van een vertaler voor je website, maar zo eenvoudig is het niet. Sommige pagina’s zullen na vertaling nog steeds vergelijkbaar zijn met de content van je bestaande pagina’s. Zo loop je het risico dat zoekmachines je zullen afstraffen voor dubbele content.
Je gebruikt de hreflang tag om soortgelijke webinhoud te richten naar verschillende regio’s en verschillende talen. Daarnaast wil je bijvoorbeeld in ons belgenland dat Franstaligen Franstalige content te zien krijgen en Nederlandstaligen Nederlandse content. Of vaak wil je als Nederlandstalige ondernemer in België ook de Lage Landen targeten.
Hreflang stelt je in staat om zoekmachines te vertellen welke pagina's ze moeten laten zien aan welke gebruikers. Verder zorgt het hreflang attribuut ervoor dat regiospecifieke gegevens zoals valuta, datums- of adresweergaven correct vertaald worden.
De looks van een hreflang tag in HTML
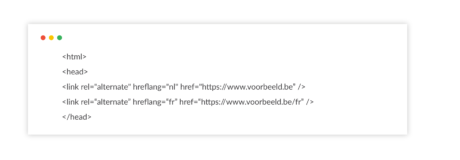
Een correcte hreflang tag zou er zo kunnen uitzien:

Dit voorbeeld bevat targeting voor de talen Nederlands en Frans. In dit geval is de webpagina https://www.voorbeeld.be bedoeld voor een Nederlandstalig publiek en de Franstalige versie wordt gedefinieerd als https://www.voorbeeld.be/fr.
Om een hreflang attribuut op te bouwen moet je rekening houden met drie verwijzingen:
- De zelfverwijzende tag: elke taalversie moet naar zichzelf en alle andere versies verwijzen. In ons voorbeeld verwijst de Nederlandstalige versie eerst naar zichzelf en vervolgens naar andere versies.
- De bidirectionele verwijzing. Hreflang tags werken volgens een tweerichtingsverkeer. Als pagina A naar pagina B verwijst, dan moet pagina B teruglinken naar pagina A.
- X-default tag voor niet-gespecifieerde talen en landen. Zoals de term het al doet voorspellen is dit een default versie, of liever een standaardversie van de webpagina die getoond wordt aan alle gebruikers waar je je niet specifiek tot richt. Een X-default tag is optioneel, maar wel aanbevolen.
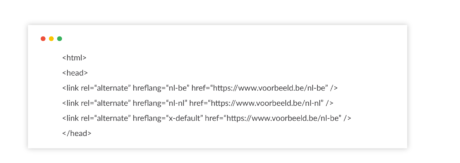
Hieronder een voorbeeld van regiospecifieke hreflang attributen om te onderscheiden tussen Nederlandstalige content gericht aan Belgen en Nederlanders (inclusief een x-default tag):

Lees hier hoe je Google informeert over de verschillende taal- en regiospecifieke pagina's van je website.
Verbeter je SEO met hreflang voor multiregionale en meertalige websites
We haalden daarnet al even aan dat hreflang attributen de vindbaarheid van je website verbeteren. Naast eerdergenoemde voordelen zal het gebruik van hreflang tags bounce rates verlagen en click-through rates of conversieratio’s verhogen. Je krijgt kwalitatieve bezoekers die langer op je site blijven en meer pagina’s lezen omdat de gebruiker toegang krijgt tot een gepersonaliseerde versie van je websitecontent.
Denk ook aan de gebruikerservaring (UX) van de bezoeker. Stel je voor hoe snel Jan met de Pet je website zou verlaten omdat een PS4 verkocht wordt in pond of dollar in plaats van in euro’s. Hreflang tags zullen de gebruikerservaring verbeteren van bezoekers binnen en buiten je regio.


